Bootstrap v5 のグリッドシステムを Figma と Sketch で再現する

Webサイトをデザインする時にグリッドが必要になるのですが、どんなサイズにするか結構迷います。最初からコンテンツが確定していて、それ以外のパターンに対応しなくて良い場合は、自由にグリッドシステムを定義すれば良いのですが、ほとんどの場合は汎用的にしておく必要があると思います。私は汎用的なグリッドシステムの代表例として Bootstrap を参考にすることが多いです。
デザインの際に採用しておいて、実装の際には独自にグリッドを定義しても良いし、Bootstrap を導入しても良いようにしておくと何かと楽です。後でグリッドを合わせるためにレイアウトを調整するのは辛いですからね...。
ただ、デザインツールによってグリッドの設定方法が違うので、意外と面倒だったりします。今後グリッドの設定について頭を使わなくて良いように Figma と Sketch についてまとめました。
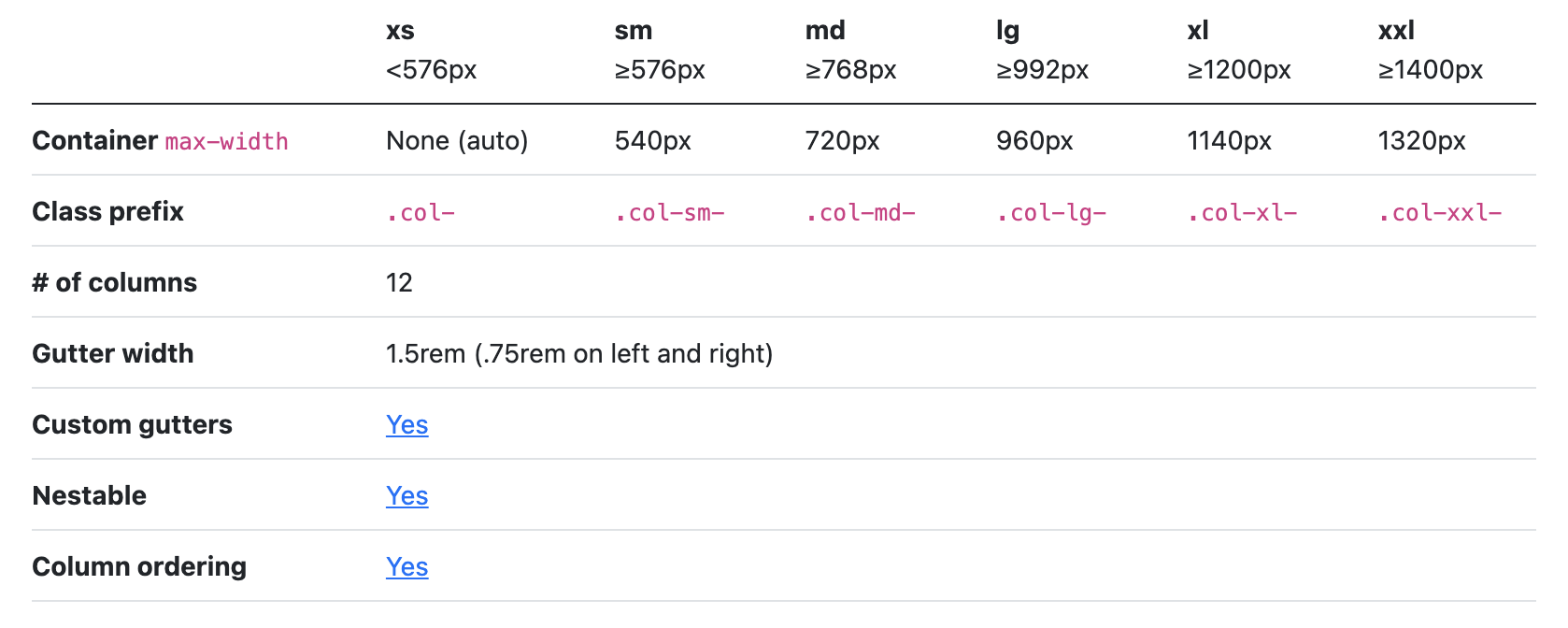
Bootstrap v5 の設定
今回は以下の前提条件でグリッドを設定します。
- スクリーンサイズ 1440px
- コンテナサイズ 1320px (xxl)
- 1rem = 16px
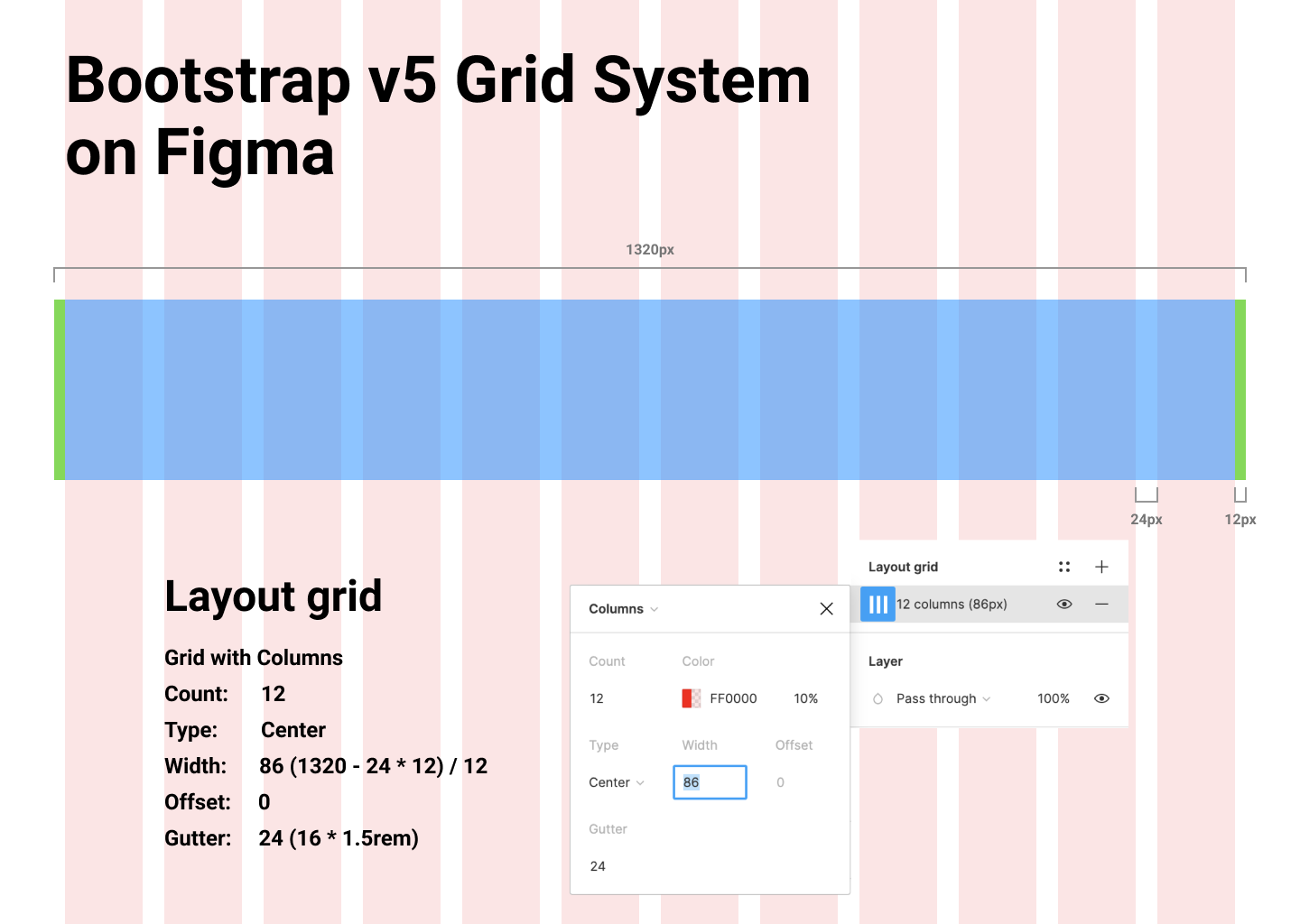
Figma
Figma は、フレームを選択してインスペクタパネルから設定します。
グリッドのモードが3種類選べるので、Columns を選択。

86 という数字がどこから出てくるかというと、(1320 - 24 * 12) / 12 という式ですが、以下のような流れです。
- コンテナ幅は
1320px - 余白(Gutter)は
1.5rem(左右0.75rem) と Bootstrap が定義しているので16 * 1.5remで24pxとなる - 余白の数は
12(カラムの隙間は11個しかないが、コンテナの左右にも0.75remの余白があるので、合計で12個として計算する) - 最後にカラム数(
12)で割ると 1カラムの幅は86となる
Sketch
Sketch はメニューの View > Canvas > Layout Settings から設定します。

Figma の計算方法とほぼ同じですが、Total width と Offset の入力に少し違和感あります。カラム幅・カラム数・余白が分かっていれば、コンテナ幅は算出できるので、任意に入力できるようなUIだと戸惑ってしまいます。
ーーー
以上が Figma と Sketch で Bootstrap のグリッドを再現する方法ですが、個人的には Figma が直感的で分かりやすいです。しかもフレームごとに設定できるので、ソフトグリッドでもレイアウトしていくこともできます。Sketch はアートボードに対して1つしか設定できないので、各要素にグリッドを適応したければ、コンポーネントにするしか方法がありません。