ほとんどの人にはどうでもいい行間の話

行間といっても、文章ではなくてタイポグラフィの話。デジタル時代の。
Line height の扱いが各UIツールでどうなっているのか、改めて確認しました。
少し前に Figma が Line height 仕様変更の記事を公開し、その内容の濃さに感動しました。とても良くまとまっていて、定期的に読み返したいくらい。
https://www.figma.com/blog/line-height-changes/
現代のタイポグラフィは、グーテンベルクの活版印刷のルールを色々と踏襲しているのですが、Line height も当然そのルールの中のひとつ。ただ、デジタルそしてWebの登場で、もはや唯一のルールがなくなってしまいました。
歴史的経緯は下記のような感じです。Line height を構成する leading をどこに付けるのか、あるフォントにおける line-height: 100% を何と定義するか、が揺れ動いています。
- 活版印刷時代はレディングを文字下に物理的に配置して行間を調整した。文字
16ptに対してレディングが4ptだとline heightは20ptとなる。 - デジタル時代、Photoshop や QuarkXPress 等のアプリケーションは活版時代のルールを踏襲し、文字の下にレディングを付与できるオプションを実装した。
- アプリケーションによっては Line height というオプションを採用し、
line-height: 100%と指定したら、フォントデザイナーが定義したデフォルトの Line height が適応された(この数字は任意の数字になり得る) - Web の登場。CSSにおいて
line-height: 100%とは文字の高さを意味するようになった。レディングは上下に半分ずつ付与されるようになった(half-leadingと呼ばれる)
活版とデジタルの間に写植と電算写植があると思うんだけど、そこには触れられていない。写植時代の Line height ってどうしていたんだろうか。新卒で働いたデザイン事務所で、写植経験者の方から当時いろいろ教えてもらったけど Line height については記憶がない。今度聞きに行こうかな。
ということで、紆余曲折ある Line height ですが、現代のUIデザインツール、Figma / Sketch / Adobe XD がどのように Line height を扱っているのか、下記にまとめます。
Figma
line-height: 100% は文字の大きさと等しく、line-height で指定された高さが font-size よりも大きければ、上下にスペースを設ける。CSSと同じ挙動。つまり、1行のテキストであれば line-height で指定した値がそのままテキストボックスの高さとなり、複数行であれば、line-height x 行数 となる。

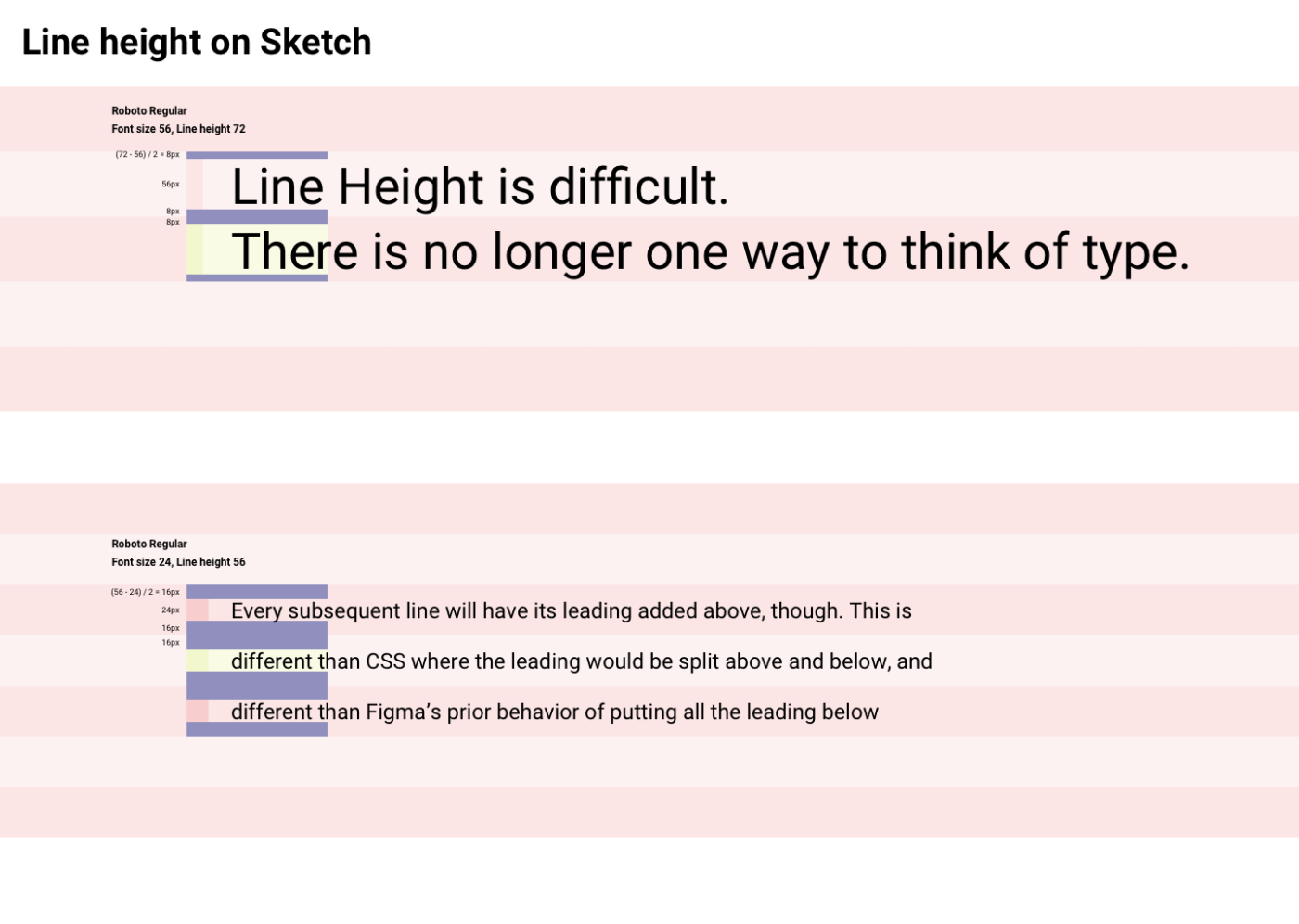
Sketch
こちらもFigmaと同じくCSSと同様。

と思ったら日本語でおかしな挙動をした。Hiragino Sans で組んでみると、レディングが文字上に付いてしまった。 OpenTypeの日本語フォントを使用した時のバグらしいが、詳しいことは分からない。

Adobe XD
なぞ。
Roboto font-size: 24; line-height: 56 で設定しても、1行のテキストボックスは 32px となる。なぜ 32 なんだろう。フォントデザイナーが定義したデフォルトの Line height を参照しているのかもれない。ちなみに複数行の場合、テキスの最終行にはレディングがつかない。

XDでは、エンジニアに共有するためのページをクラウド上に作成することができるが、上のような問題を解消するような Line height の調整は特に行われていなかった。これをそのまま実装すると同じ見た目にならないはずだが...。

長方形を背景に追加し XD の Padding 機能を使うことで、Web-like な Line height を擬似的に再現できるかもしれないが、そんなハックをするためだけのオブジェクトを追加したくないのが正直なところ。
ーーー
せっかくなので、同じレイアウトを実際にHTMLで再現してみました。Figma と Sketch では、これと全く同じ位置にテキストが配置されるはず。(日本語以外なら 🥲🥲🥲)
ということで、3つの代表的なUIデザインツールの中、Figma だけが期待通りの挙動をしてくれました。
Line height の問題、生産性に相当影響すると思うんだけどなぁ。
